JavascriptフロントにおけるCookie処理
cookie
expires
ISO8601
js-cookie
max-age
フロントでのCookieの処理方法について簡単に解説したいと思います。
Cookieについての話ですが、3rd Partyに関するもの、
GDPRのCookie許可については触れず、
ただJSでCookieをどう処理するのかという点のみで解説していきます。
あと、cookieで設定できる値についてですが、
操作する上で必要となる項目(Expires/Max-Age)については若干触れますが、
他の項目に関しては別の機会で解説させていただきます。
Cookieとは
いろいろなサイトでこのことについて解説されているので、
あまり難しいことは言わないようにしたいのですが、
端的にいうと
「サイトを訪れた際にサイト側が あなたを あなたである と識別するための情報」
というのが自分的にしっくりくる言い回しだと思いました。
例でいうと、
サイトを訪れた際に、
サイトは入館証(cookie)の提示を求めます。
初めての訪問の人には入館証をID付きで発行し、
入館証を提示することでサイトの閲覧ができるようになります。
訪れて以降は、
サイト内で何をしたのかをIDと共に記録されることもあったり、
個人情報を登録していたら名前が表示されたりとあなたがあなたであると認識します。
Cookieを消す = 入館証をなくすということなので、
提示することができず、サイト側は入館証を新たに発行します。
入館証を発行しますが、IDは同じものではないので、以前の情報は引き継がれることはありません。
そして新たに発行されたIDに対して、情報が蓄積されていきます。
注: ログイン機能による登録内容はCookieではなく、ID,Passwordに紐づいています。
Cookieを確認する・削除する
Cookieを確認する
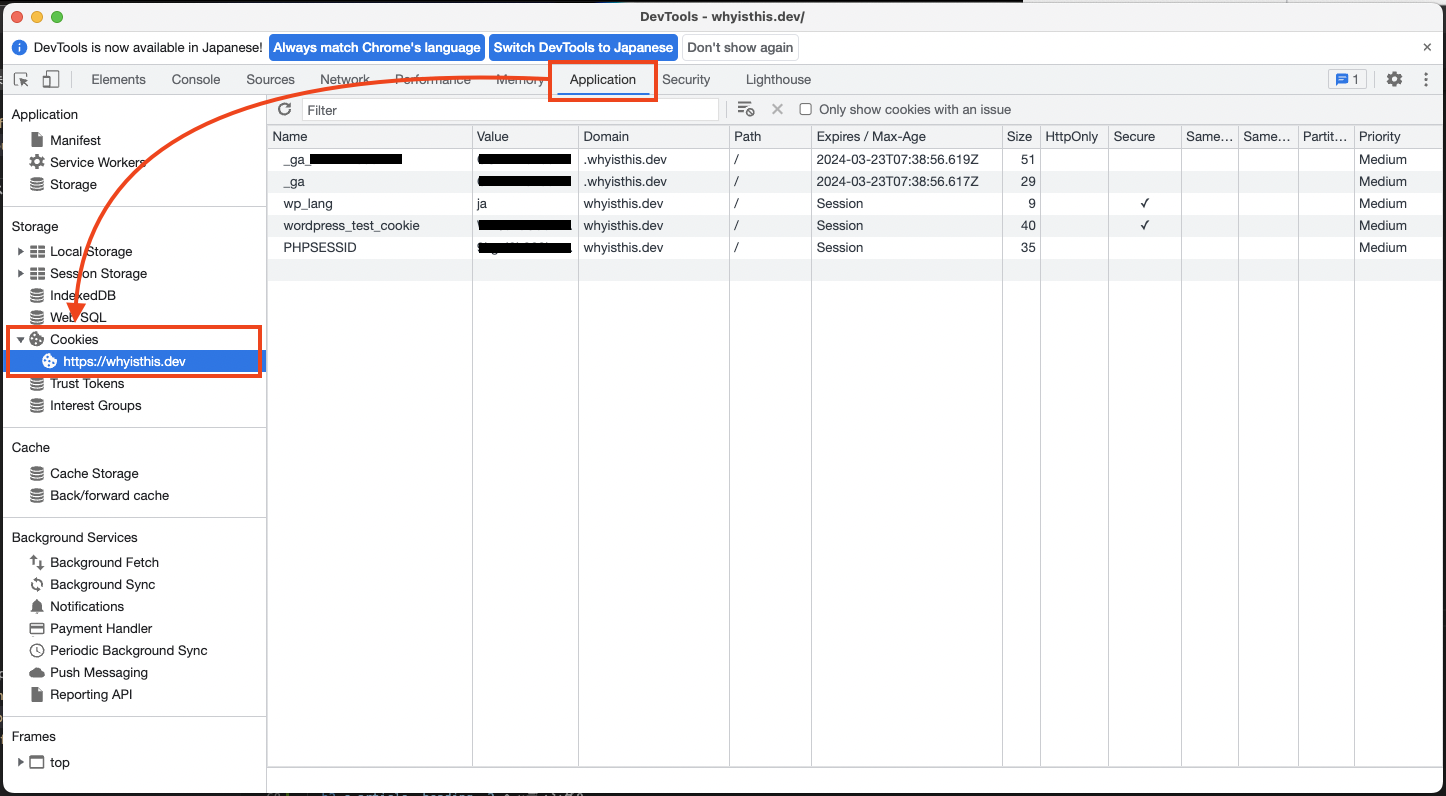
まずはCookieを確認する方法ですが、
開発者ツールを開きます。
Applicationタブを開くことでStorage一覧を確認できるかと思います。
Storage一覧の中のCookiesを開くことで、
今見ているサイトに必要な入館証(Cookie)を確認することができます。
Cookieを削除する
開発者ツールを開いている状態で、
Lighthouseと書いてある下のボタンを押すことで削除ができます。
・左側のボタンで全削除
・右側のボタンで選択行ごとの削除
ができるようになっています。
Cookieを削除しても、ここに表示されているものは、
本サイトの最低限のCookieなので、リロード(再読み込み)を行うと、
再度、valueの値が変わって表示されてしまいます。
本サイトが広告などのアフェリエイト・マネタイズエリアを作った場合は増えてしまうので
その点はご了承ください。
Cookieの寿命
Cookieには寿命が存在します。
本サイトのCooki一覧の表示で、Expires/Max-Ageと書かれている箇所が寿命となります。
2024-03-23T07:38:56.619Z
上記は「ISO8601」で定義されている国際規格に則った時刻表記で、
日本時間に換算すると2024年3月23日16時38分56秒になり、
この期限が来るとCookieに登録されているName, valueは消えます。(使用できなくなります)
一方で、
Session と記載されている箇所がありますが、
こちらは寿命としてはとても短く、
ブラウザを終了した際に消えてしまいます。(注:タブを閉じた際には消えません。)
つい最近(本記事公開日:2023/02/20)ですが、
Chromeで設定できる期限のMax値が変更され、
最大で400日となりました。
詳しくは下記リンクよりご確認をお願い致します。
Cookie Expires and Max-Age attributes now have upper limit
Cookieを操作する
CookieをJSで操作するにあたって、
Cookieの処理に特化したライブラリがあります。
その名もjs-cookie !!!
ですが、今回このサイトではこちらを使用していません。
CookieをSETする
cookieはKV(キーバリュー)形式で値をセットします。
セットした値にはその値に対して補足情報を設定でき、その値もKV形式でセットします。
補足情報は値に; (セミコロン)を使用して繋げていきます。
補足情報としてセットできる値は以下になります。
が、記事冒頭で記載したように紹介のみに留め詳しくは解説しません。
- Domain: 送信先ドメインを指定します。
- Path: 本サイトの有効範囲を設定できます。
- Expires: いつまで有効なのかを設定できます。
- Max-Age: いつまで有効なのかを設定できます。
- HttpOnly: Javascriptによって変更ができなくなります。
- Secure: HTTPS通信の場合のみ送信することを許可します。
- Samesite: Cookieをサイト間で共有する際のレベルを設定します。
- SameParty: Chrome独自のもので他ブラウザでは使用できません。
- PartitionKey: Chrome独自のもので他ブラウザでは使用できません。
- Priority: ブラウザに記録・保持すべき優先度を表します。
実際にセットするには下記のように記述します。
記述例 )
// 値のみ設定する(期限はSessionとなります)
document.cookie = 'key1=value1';
// 値に期限をつける(2023/02/20 12:00:00から次の日の12:00:00までを有効とする場合)
// Expiresを使用
document.cookie = 'key2=value2; expires=Tue, 21 Feb 2023 12:00:00'
// Max-Ageを使用
document.cookie = 'key3=value3; max-age=86400'
// Pathと期限を設定
document.cookie = 'key4=value4; path=/; max-age=86400'
// DomainとPathと期限を設定
document.cookie = 'key5=value5; domain=whyisthis.dev; path=/; max-age=86400'
上記の内容を開発者ツールのConsoleで実行すれば、
ApplicationタブのCookieに表示されるかと思います。
注: 確認する際は、Nameの上にあるリロードのアイコンをクリックして再表示してください。
CookieをGETする
まずは取得する方法から
// コンソール画面に登録されているCookieを全て表示させる
console.log(document.cookie)セットするで実行した部分を取り出した場合このような表示になるかと思います。
'key1=value1; key2=value2; key3=value3; key4=value4; key5=value5'
Keyごとに値を取り戻す場合
const cookieData = document.cookie
.split('; ')
.reduce((root, kvString) => {
const [key, value] = kvString.split('=');
root[key] = value;
return root;
}, {});
// key1にセットされているデータを取得する
cookieData['key1']
JSの理解がある程度あるのであれば、特定のKeyの値を取り出すということはそれほど難しいことではないと思います。
ちなみに、
期限はいつまでだったり、Pathには何が設定されているのか等の補足情報を取得する方法は今のところないと思われます。
CookieをDELETEする
Cookieにセットされた値を削除するにはValueを空にするだけでは削除できません。
key1を削除するための方法は下記になります。
// これでは key1 は削除できません。
// valueが空になるだけで key1 は残ったままになります。
document.cookie = 'key1='
// key1 を完全に削除する。
document.cookie = 'key1=; max=age=0'
document.cookie = 'key1=; expires=Thu, 01 Jan 1970 00:00:00 GMT'
削除する際に使用するのは Expires よりも Max-Age の方が記述量も少なくわかりやすいので、
自分としては Max-Age を使用しています。
Expires でないといけないという方がいたら、それはなぜか教えていただけるとうれしいです。
key2, key3 も key1 と同様に Max-Age に 0 を設定することで削除することができます。
document.cookie = 'key2=; max=age=0'
document.cookie = 'key3=; max=age=0'
ここで、問題となるのが key4, key5 です。
key1~3の様に、 Max-Age を指定して削除しても消えてくれません。
実際にどうやって削除するかを先に記載します。
// key4 を削除する方法
document.cookie = 'key4=; path=/; max-age=0'
// key5 を削除する方法
document.cookie = 'key5=; domain=whyisthis.dev; path=/; max-age=0'
key4, key5 は期限以外の補足情報を付与してCookieに登録しました。
補足情報を付与して登録されたCookieは、
登録された補足情報と同じ情報を付与して期限を0にしないといけません。
この時、path= にしたり domain にしたりすると削除はされません。
必ず同じ記述でなければいけません。
path=/と設定したならば、省略や空にするのではなく、そのまま path=/を設定しないといけません。
まとめ
生のデータであるCookieを処理することはとても手間がかかります。
URLのクエリパラメータを取得する際は、URLSearchParamsを使用することで、簡易に取得できますが、
Cookieではそのような関数は用意されていないので、各個人で行う必要があります。
なので、ライブラリである js-cookie が存在したりするのですが。。。
ライブラリを使用すれば何事もなく終わることですが、
ライブラリに頼らないということで進めた結果この様なことを知ることができました。
知っていないと時間を消費するだけになってしまう内容なので、
頭の片隅に置いておいていただければと思います。