Networkサイトに登録されているCookieはどの様にしてサーバーとやり取りを行うのか
cookie
Request Headers
Response Headers
set-cookie
フロントにおけるCookie処理、PHPにおけるCookie処理の2記事で、
Cookieの処理方法を解説しました。
ただ処理をするだけで、相互にどう関わっているのかがどうしてもわかりづらい箇所があると思うので、
フロントとバックでどうやりとりされているのかを解説したいと思います。
Webページが表示されるまで
「Webページが表示されるまで」と書きましたが、
TCP/IPとかハンドシェイクとか本格的な内容ではなく、Cookieのやりとりのみに注目した部分のみを取り上げて解説していきます。
ブラウザにWebページが表示されるまでの簡易的な流れ
- ブラウザを立ち上げる
- URLバーに表示したいURLを入力する
- ブラウザはURLが紐づいているサーバーにデータ(HTMLデータ)をリクエストする
- サーバーはリクエストを受け付ける
- サーバーは該当URLのデータをレスポンスとして返す
- ブラウザはレスポンスとして帰ってきたデータを読み取る
- 読み取ったデータをWebページとして表示する
ざっくりとですが、上記の様なステップを踏んで、ブラウザはWebページを表示させることができます。
ではこの流れの中でCookieがどのように読み取られて、どう使われているかをみていきます。
Cookieの流れ
上記位の簡易的な流れに沿ってみていきます。
簡易的な流れその1: ブラウザを立ち上げる
ブラウザを立ち上げた時点では、Cookie自体には特に何も起こることはありません。
しかしながら、ブラウザの裏側では、
サイトへのアクセス履歴と併せて、サイトのドメインごとにCookieが管理されています。
簡易的な流れその2: URLバーに表示したいURLを入力する
見たいページのURLを入力することで、ブラウザに記録されているCookieを呼び出します。
この時、まだ閲覧したことのない(履歴としてデータがなく初めての状態)ページにおいては、
呼び出すCookieがないためそのままの状態を保ちます。
簡易的な流れその3: ブラウザはURLが紐づいているサーバーにデータ(HTMLデータ)をリクエストする
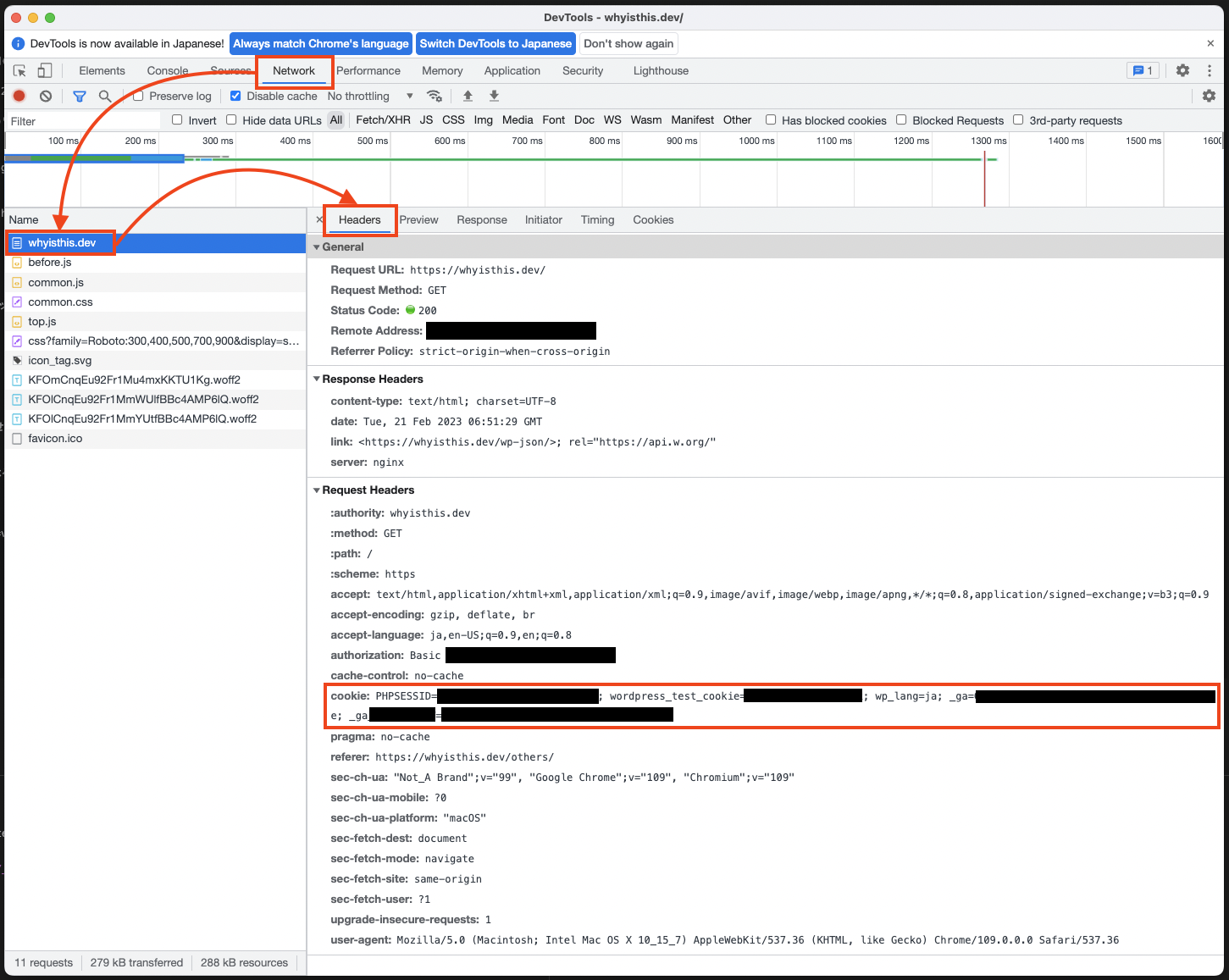
下記の添付した画像を見てもらうと分かる通り、
Request Headersという項目でページに登録されているCookieをサーバーに送ります。
サーバーに送るCookieは登録されているもの全てをRequestとして送信するわけではなく、
データをリクエストするサーバーと、CookieのDomainに記載されているサーバーとが同じものでないと送られることはありません。
画像としてあげているドメインは双方で同じものの為、全てのCookieがwhyisthis.devのサーバーに送られています。


簡易的な流れその4: サーバーはリクエストを受け付ける
サーバーはリクエストを受け取ることで、ブラウザが送信してきたCookieデータを$_COOKIEから閲覧することができます。
そしてこのCookieデータ閲覧によってサーバー側は、リクエストを投げてきたユーザーが誰なのかを認識します。
このCookieデータを用いてサーバー側はレスポンスデータに必要な処理を施します。
簡易的な流れその5: サーバーは該当URLのデータをレスポンスとして返す
この時、サーバー側はレスポンスに乗せてCookieを新たに登録することができます。
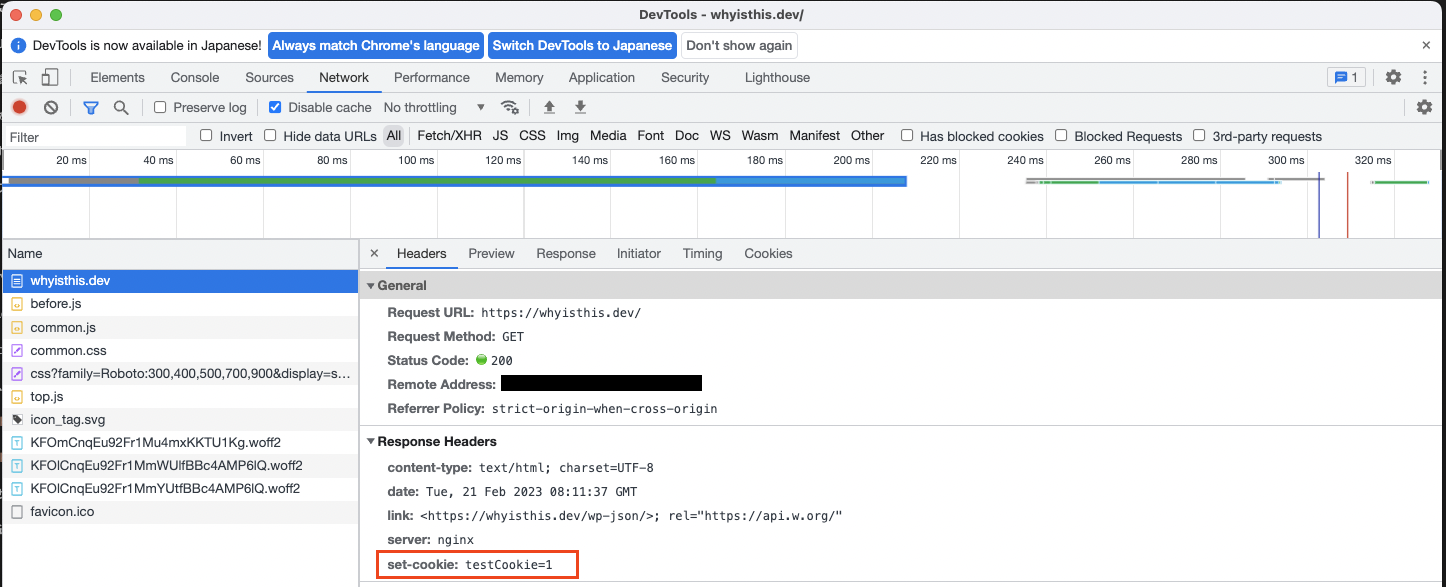
バックエンドで登録されたCookieは下記の添付画像のように、
Response Headersにset-cookie という形で現れます。

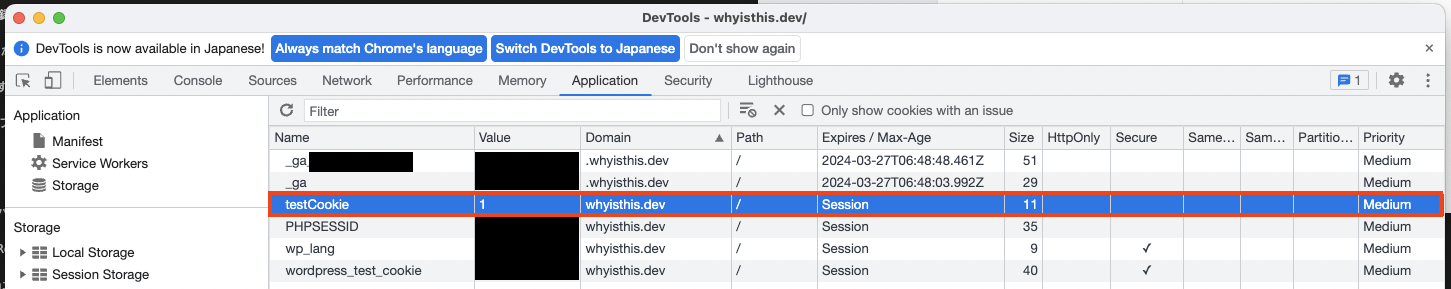
簡易的な流れその6: ブラウザはレスポンスとして帰ってきたデータを読み取る
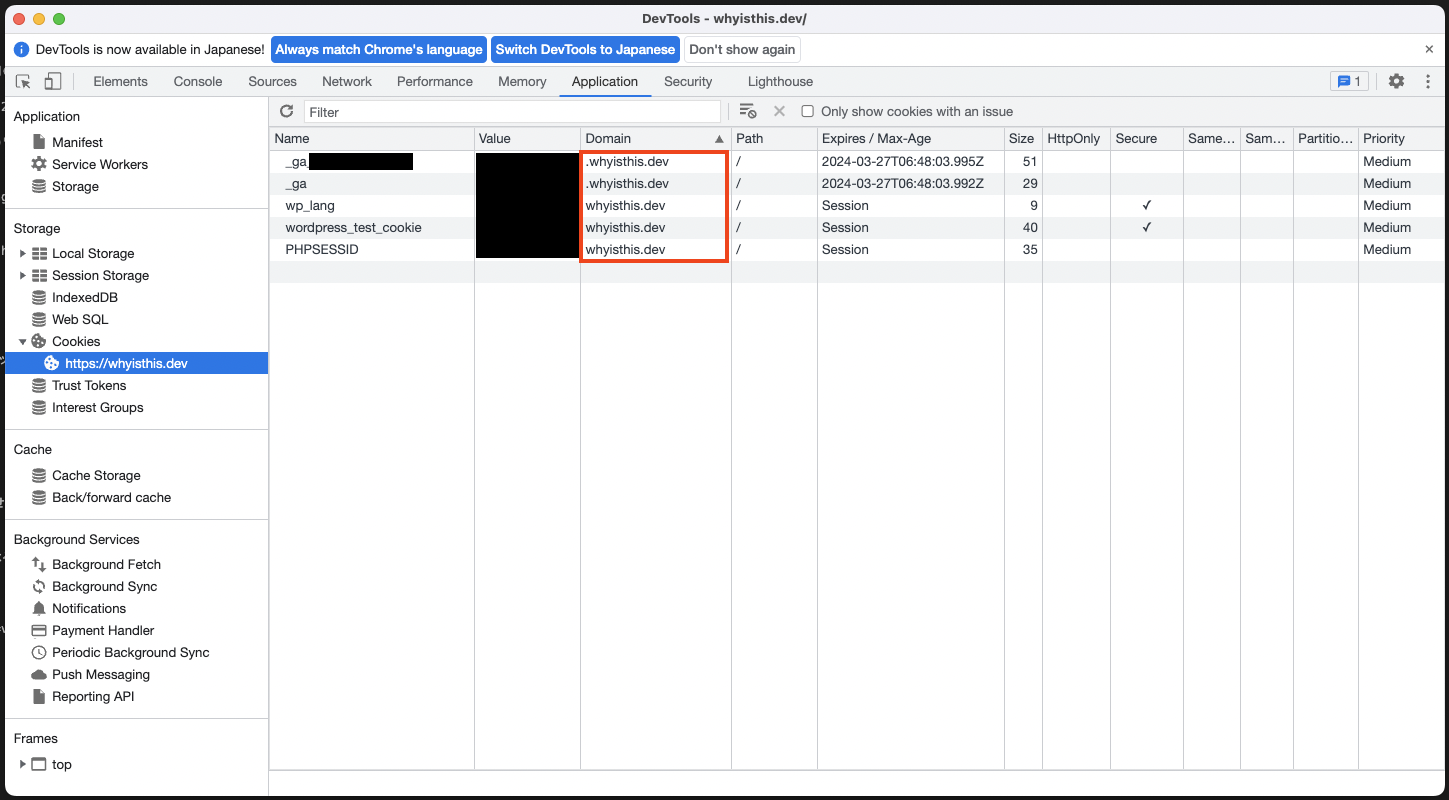
レスポンスで現れたCookieはそのままApplicationタブのCookie一覧に表示されます。

簡易的な流れその7: 読み取ったデータをWebページとして表示する
この時点でCookieはJSで読み取ることができるので、
document.cookie から、使用したいCookieデータを取り出して、
Webページに対して処理を施します。
例としては、
初回アクセス時のみスプラッシュを表示し、再訪時は表示しないといった具合に、
Cookieを使っての制御ができたりします。
まとめ
ブラウザはサーバーへのリクエスト時に、Domainに紐づいたCookieをとりあえず全て送信する。
バックエンドはグローバル変数としてリクエストで送られてきたCookieデータを参照できる。
バックエンドからフロント側へはレスポンスヘッダーにCookieデータをくっつけて送信でき、ブラウザが受け取ってCookieに取り込んでくれる。
JSが実行できるときには元々持っていたものにプラスして、バックエンドからのCookieも参照できる。
以上が、
フロントとバックエンドとで行われているCookieデータのやりとりでした。
Cookieでなければ表現できないということなかなかに起こりえなく、表現するための代替手段もあるので、
その都度最適な方法を試していただければと思います。
こちらの情報も一度試して、動作が確認できた上での使用を押し薄めしています。
この情報により、損失・不利益が生じても補償はできません。