DevelopmentGoogleドメイン + Route53 + S3 + CloudFront + GitHub Actions + Astroで行う静的サイト構築〜公開までの流れ
その1:配信先であるS3バケットの用意をする
IAM
S3
バケットポリシー
リージョン
静的ウェブサイトホスティング
Googleドメイン + Route53 + S3 + CloudFront + GitHub Actions + Astroで行う静的サイト構築〜公開までの流れ
上記記事の実際の作業内容の全6記事の最初の記事になります。
こちらに関しては、Google検索でもよくある記事なので、読み飛ばしていただいても大丈夫なのではないかなと思います。
内容は「配信先であるS3バケットの用意をする」ということで、
S3の領域であるS3バケットの作成から、
静的ウェブサイトホスティングとして使用できるようにし、
アップロードされているファイルをネット上で閲覧できるようになるまでの解説になります。
S3とは
classmethodさんの紹介を見ると、S3は下記のようなものと書かれています。
「Amazon Simple Storage Service(Amazon S3)」は、AWSが提供するオブジェクトストレージです。オブジェクトストレージは、一般的なストレージとは異なり、“オブジェクト”単位でデータを管理します。フラットに“オブジェクト”を管理するため、分散化・スケールアウトしやすいことに加え、より柔軟なデータ保存が可能になります。
こういったオブジェクトストレージならではの特性を活かしたAmazon S3は、容量無制限で利用できる、耐久性・可用性が高いなどの特長を持ち、サーバーのストレージ領域としての活用から、データバックアップや機械学習などで利用するデータの保存場所など、幅広い用途に対応します。
上記をさらに簡単に要約すると、
「容量無制限で使用できるデータ置き場で、枠組み(オブジェクト)単位に管理ができ、
枠組みを大きくしたり地井遺作したりを自由に設定することができるものである。」
という感じなのかなと思います。
本題:配信先であるS3バケットの用意をする
次の設定(リポジトリを用意してAWS CLIでアップロードできることを確認する)までに必要な設定は、
下記の内容になります。
- S3バケットの作成
- 静的ウェブサイトホスティングの設定
- バケットポリシーの設定
S3バケットの作成
AWSにログインしていただき、ブラウザ上部にある検索ボックスに「S3」と入力していただくと、
「S3 クラウド内のスケーラブルなストレージ」という表示が一番上に表示されるかと思うので、
そちらに遷移していただき、S3を作成するためのコンソール画面を表示します。
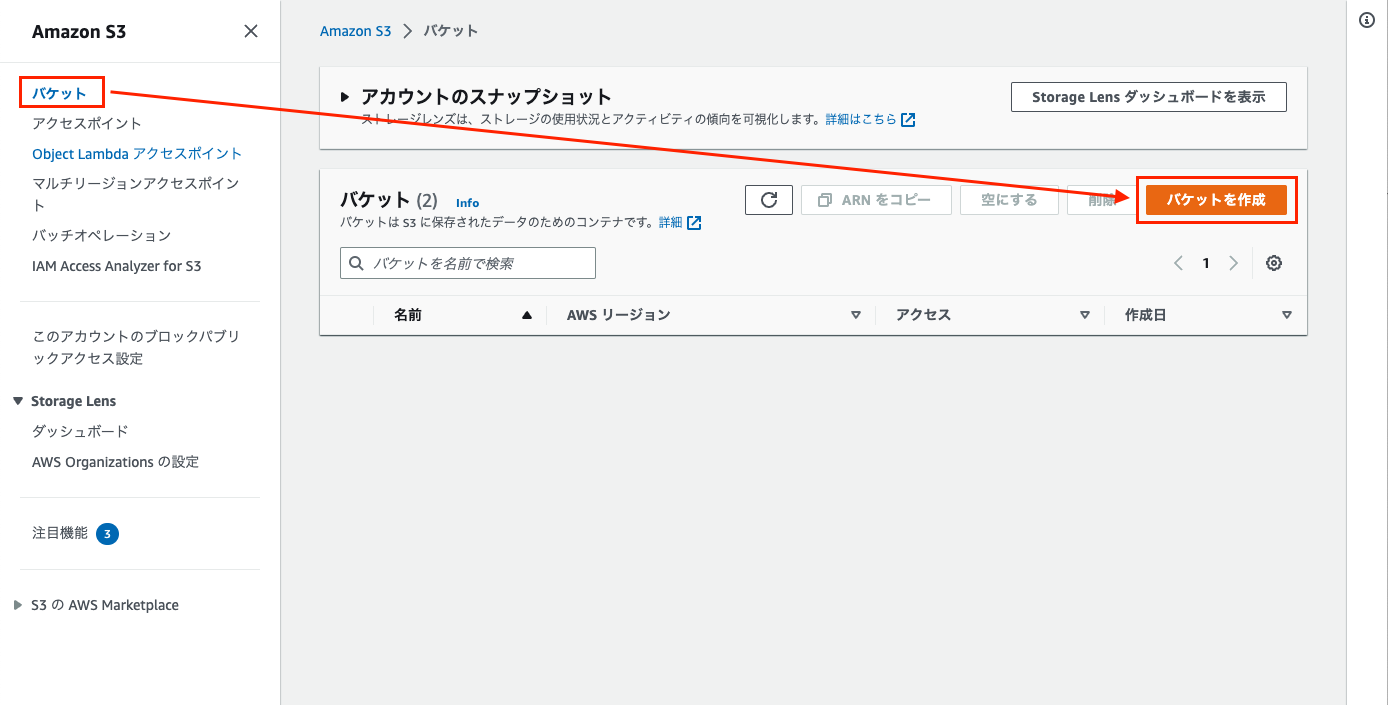
そうすると下記のような画面になるかと思うので、左のメニューが「バケット」になっていることを確認して、
「バケットの作成」ボタンをクリックします。

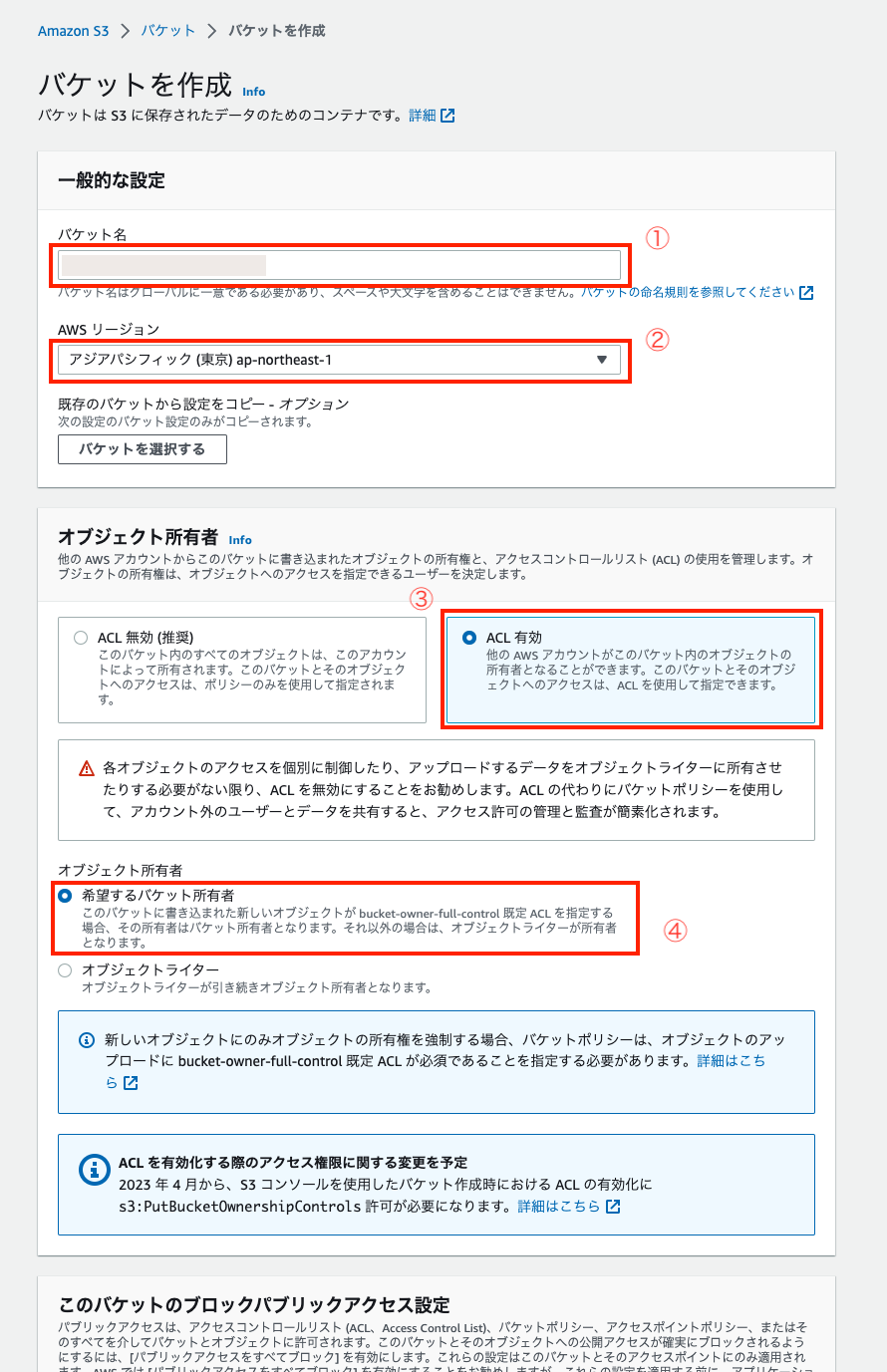
クリックして画面が変わると下記のような縦にスクロールする設定画面に遷移します。
①~⑥までの項目を設定し、⑦のボタン「バケットの作成」を押すと、とりあえず入れ物が出来上がります。
画面1

画面2

画面3

画面内の各番号について
①について:こちらはバケットの名前を入力する欄ですが、今回サブドメインを使用して公開するので、識別するためにも公開したいドメイン(サブドメイン付き)の名前を設定します。例)test.whyisthis.dev
②について:こちらはどこのデータセンタに領域(置き場)を確保するかなので、「アジアパシフィック (東京) ap-northeast-1」が一番近くのためこちらを選びました。
③について:後々のことを考えたときに、ルートアカウント(AWSアカウント)での運用・アクセス固定はちょっとということもあり、IAMユーザーがアクセスできるように「ACL 有効」を選択します。
④について:③で選んだことにより表示されるので、「希望するバケット所有者」を選択して、IAMユーザーがアクセスできるようにします。
⑤について:静的ウェブホスティングを行うために、とりあえず確認用でチェックを外します。サブドメインで公開された後でこちらはチェックを入れ流ことになります。
⑥について:これにチェックを入れないと進まないのでチェックします。
⑦について:上記を全て終えるとこのボタンをクリックしてとりあえずバケットの作成(領域確保)が完了します。
静的ウェブサイトホスティングの設定
S3にアップロードしたhtmlファイルをWebサイトとして表示するためのセッティングを行なっていきます。
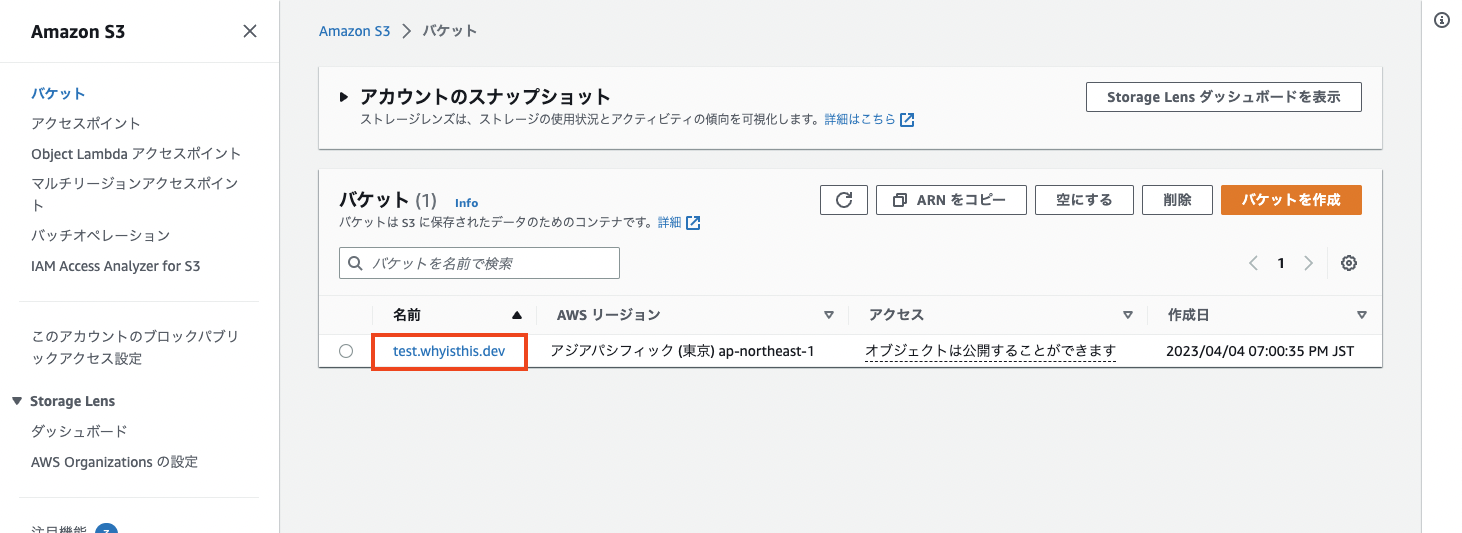
step1
バケットの一覧に先ほど作成したバケットがあることを確認し、S3バケットの名前部分をクリックします。

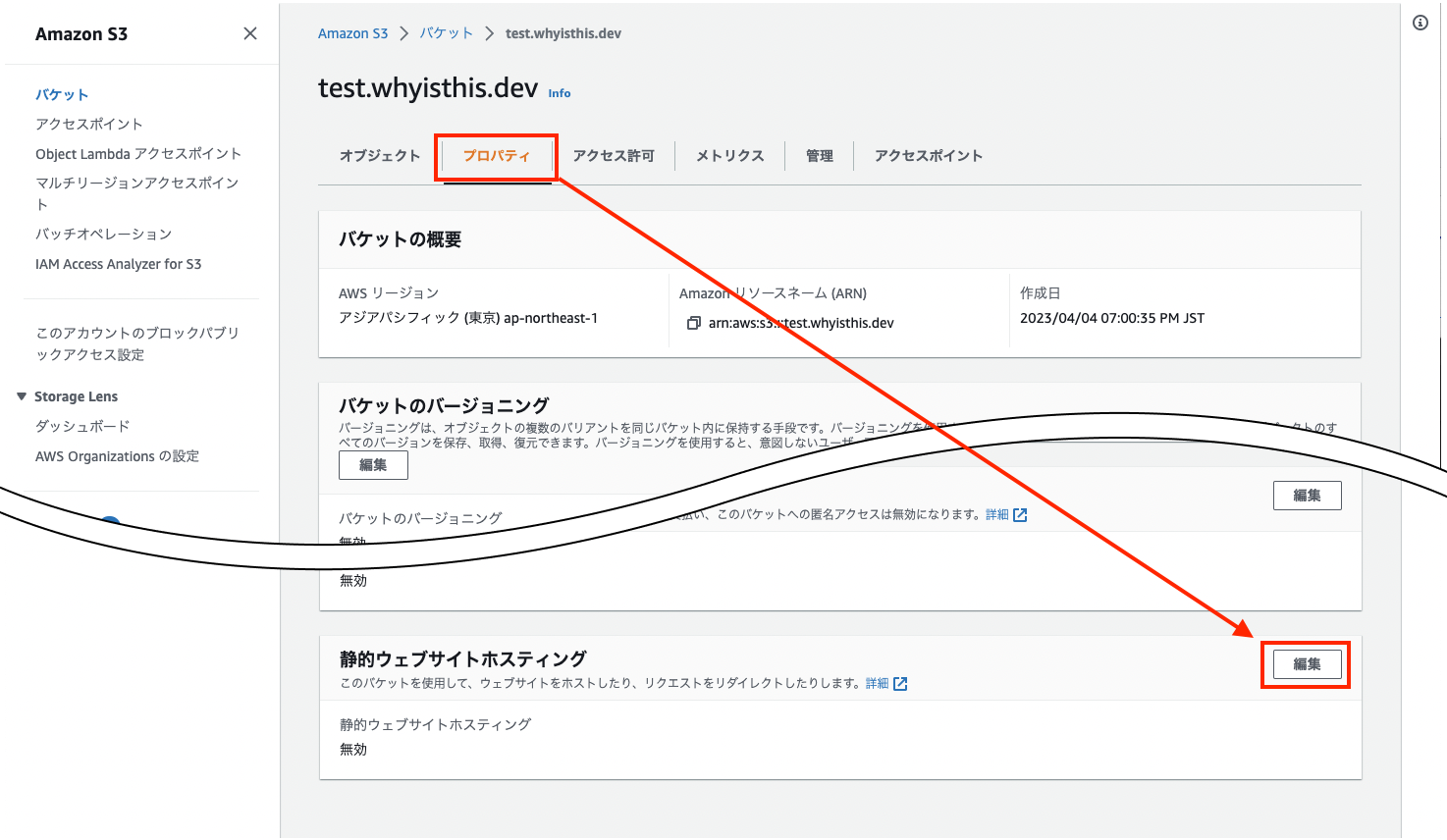
step2
プロパティをクリックしタブを切り替え、
ページを一番下までスクロールして、
静的ウェブホスティングを表示し、
編集をクリックして画面を開きます。

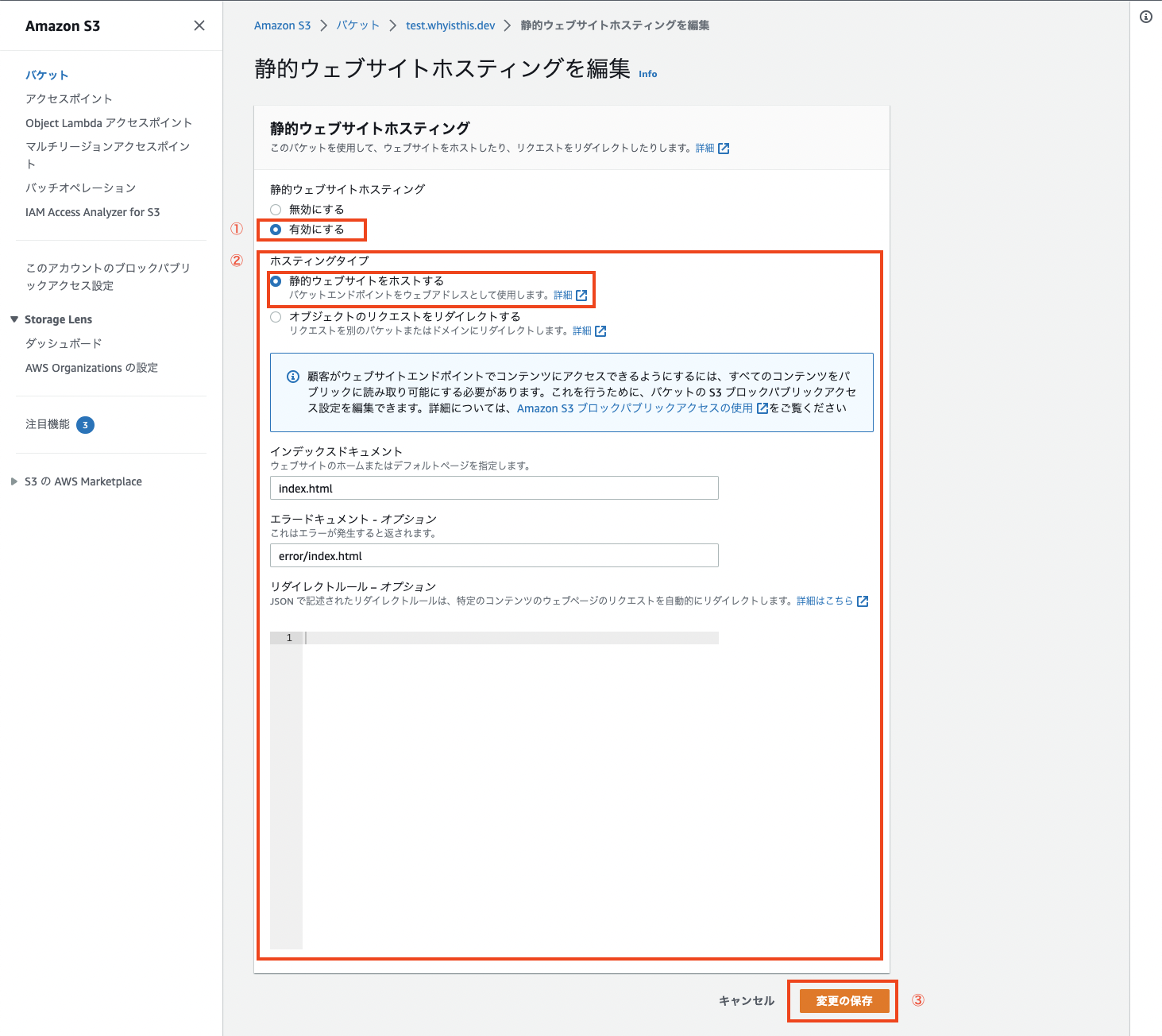
step3
①の静的ウェブサイトホスティングを有効にするにチェックをつけ、
②のエリアが表示されたら、「静的ウェブサイトをホストする」にチェックを切り替えます。
①、②を終えたら変更を保存してください。

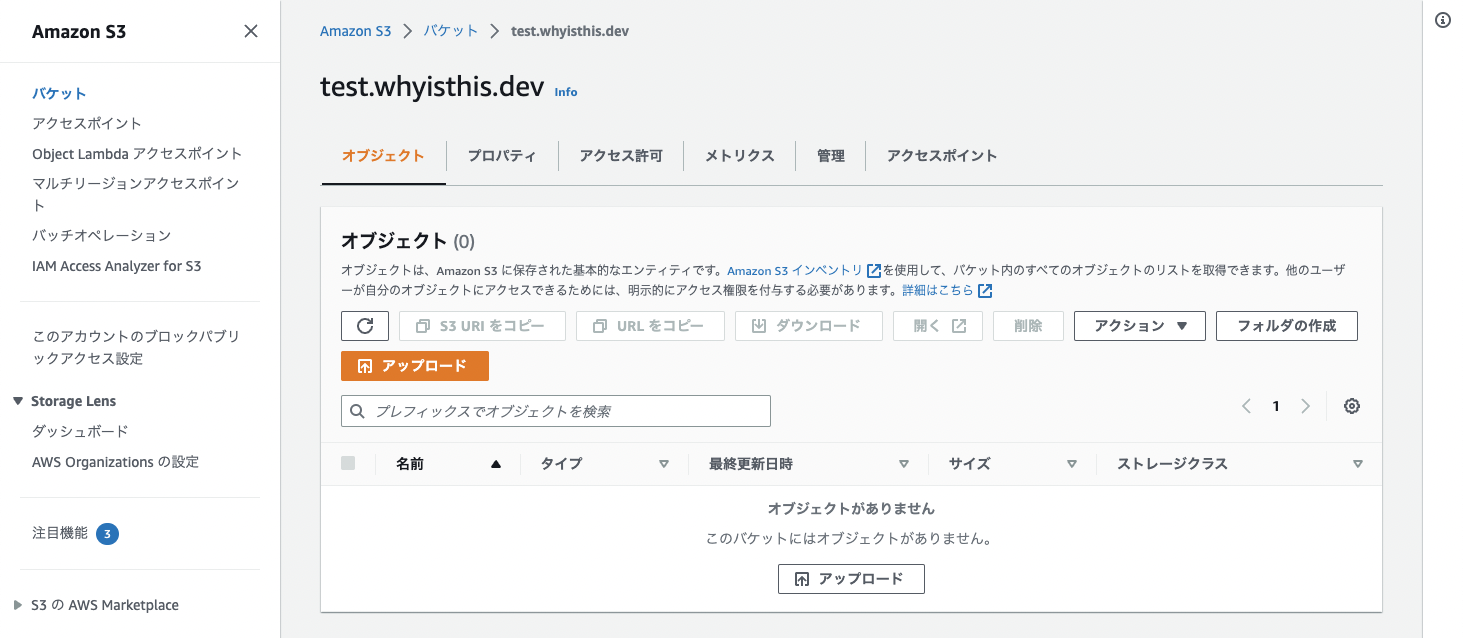
step4
S3バケットにhtmlファイルをアップしてみましょう。
画面内に対象ファイルをドラッグ&ドロップするだけで読み込みが始まります。
ここで試しに上げるファイルは以下の内容にします。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
test
</body>
</html>

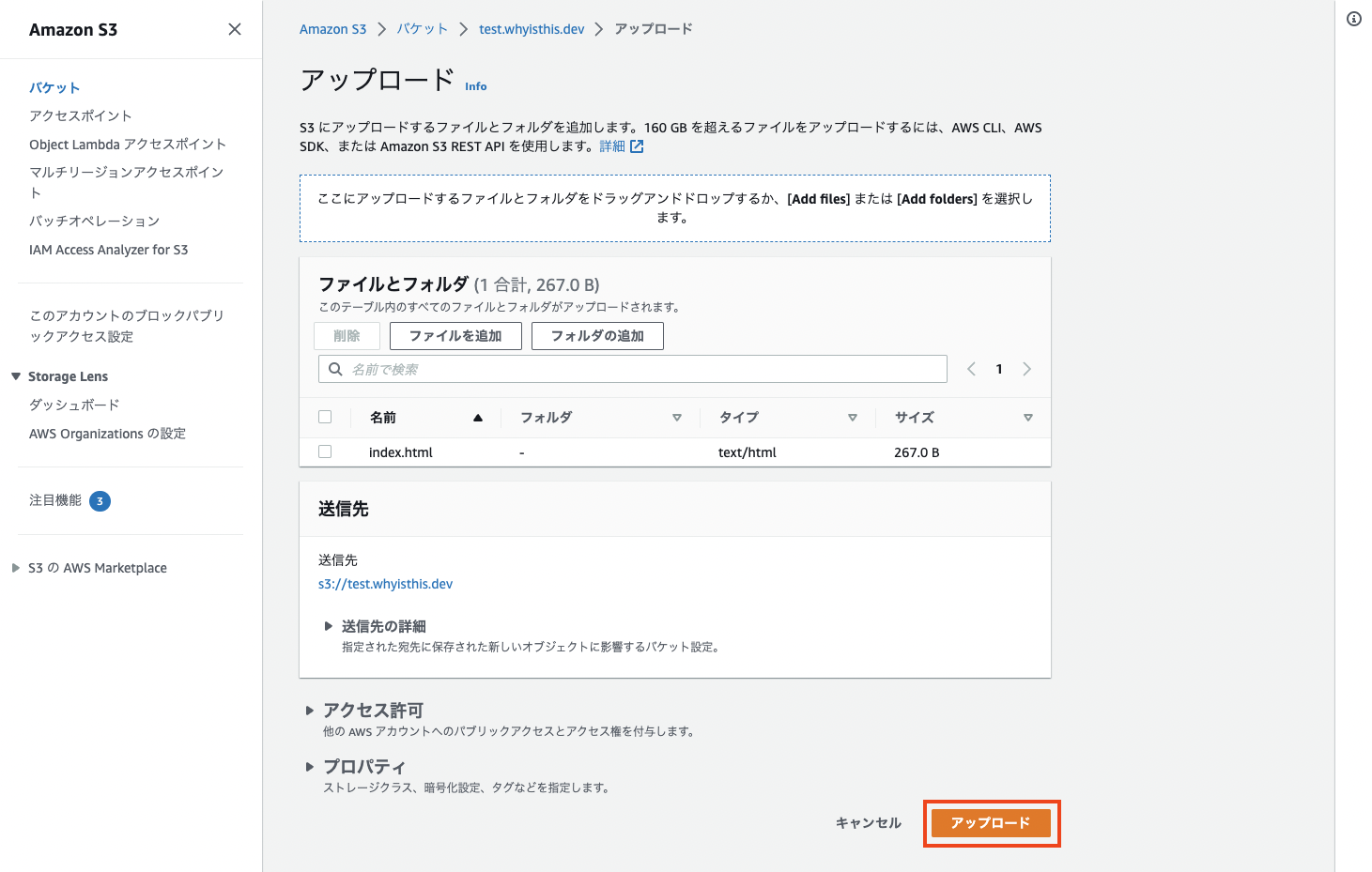
step5
ファイルの読み込みが終わると画面が切り替わり、アップロードの可否が聞かれるので、
下にある「アップロード」のボタンを押して完了してください。

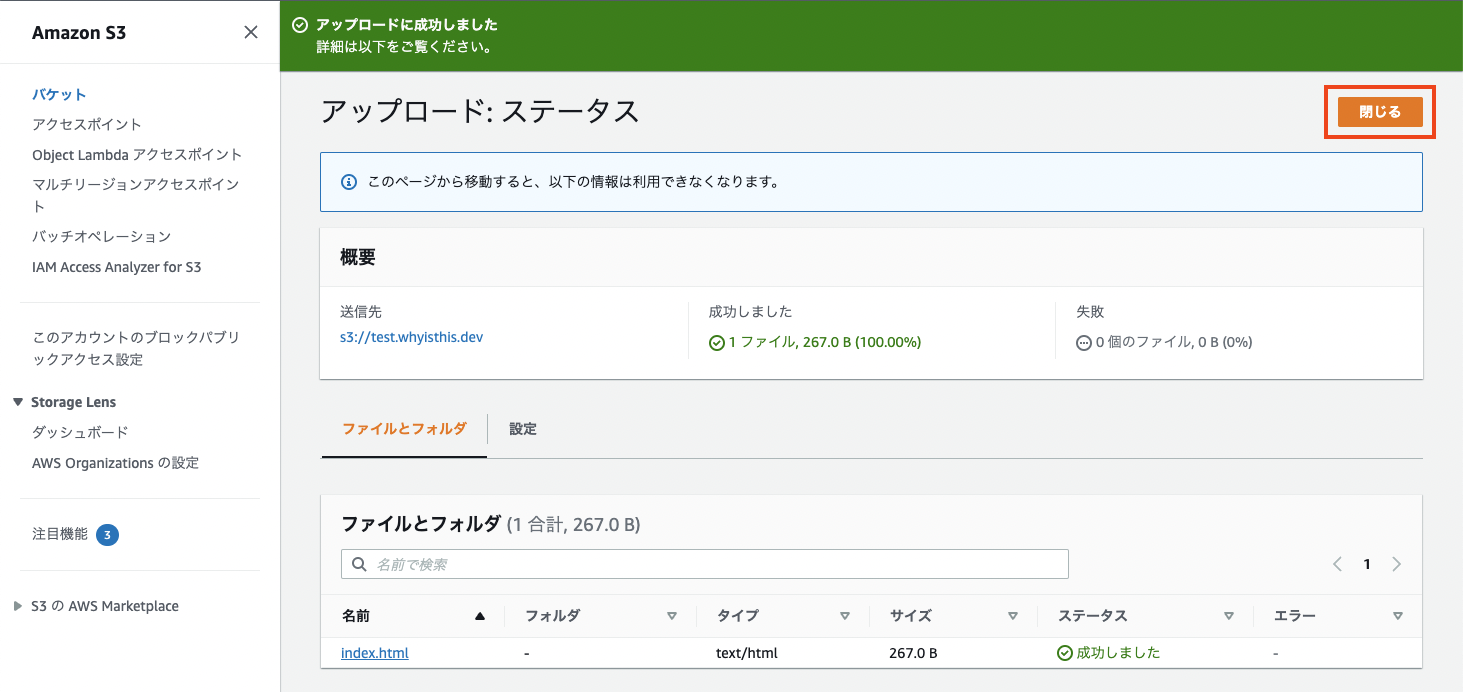
step6
アップロードが完了すると、左記下記の画面になります。
ファイルのアップロードが完了しました。
確認できたら右側のボタンから閉じていただいて大丈夫です。

step7
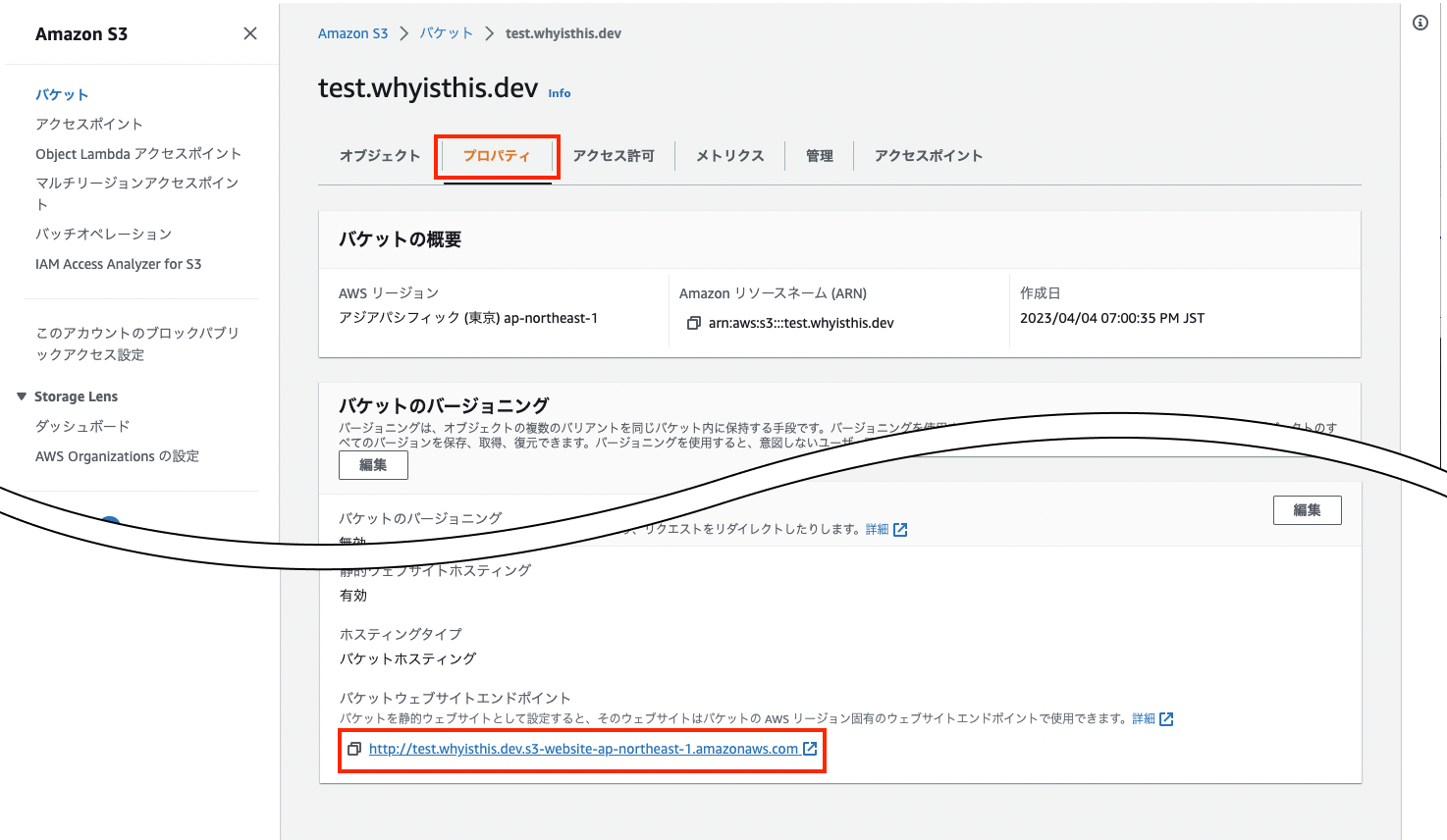
再度、プロパティタブに切り替え、
一番下にスクロールすると、
静的ウェブサイトホスティングのエリアに、ホスティングした際のURLが表示されているので、
そのURLをクリックしてください。

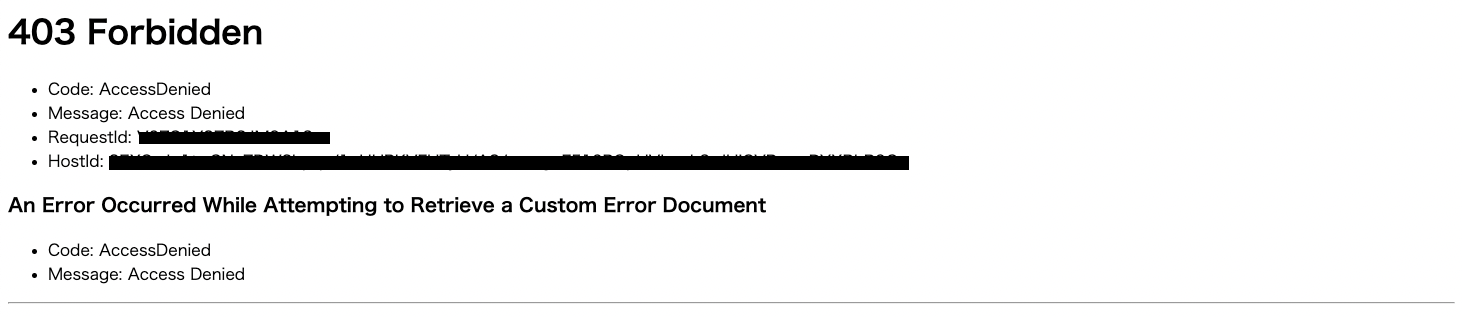
step8
これで表示されるかと思いきや、表示はされません。
このバケットを静的なサーバーと見立て、
このサーバーにアクセスするための権限の設定が必要になります。
それが次で設定する「バケットポリシー」になります。

バケットポリシーの設定
とりあえずここで目指すべきは、先ほどアップロードしたindex.htmlファイルが閲覧できるようになることです。
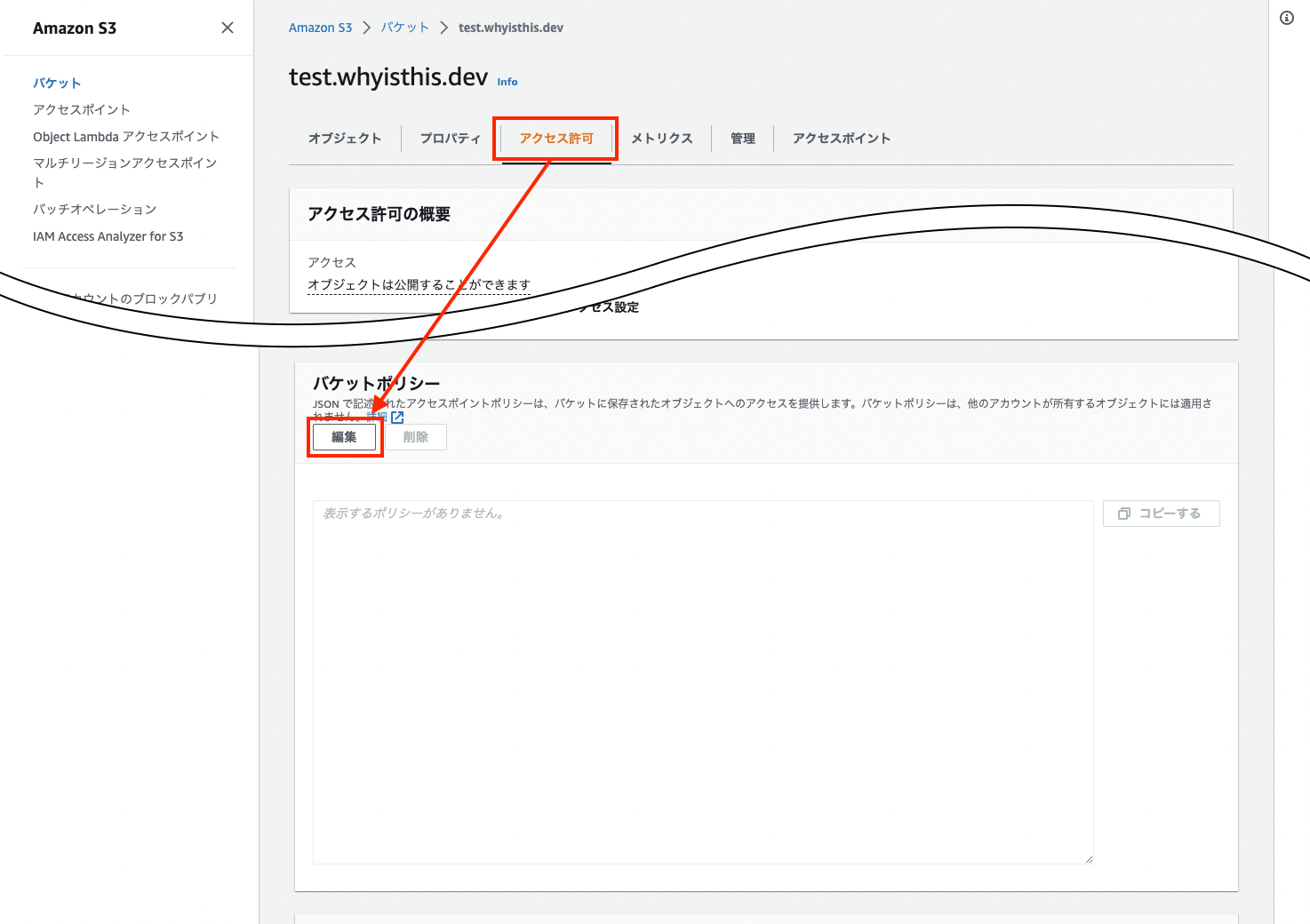
バケットポリシーを設定したいので、
「アクセス許可」のタブに切り替えて、
バケットポリシー下にある「編集」をクリックし、
ポリシーを入力するエディターを立ち上げます。

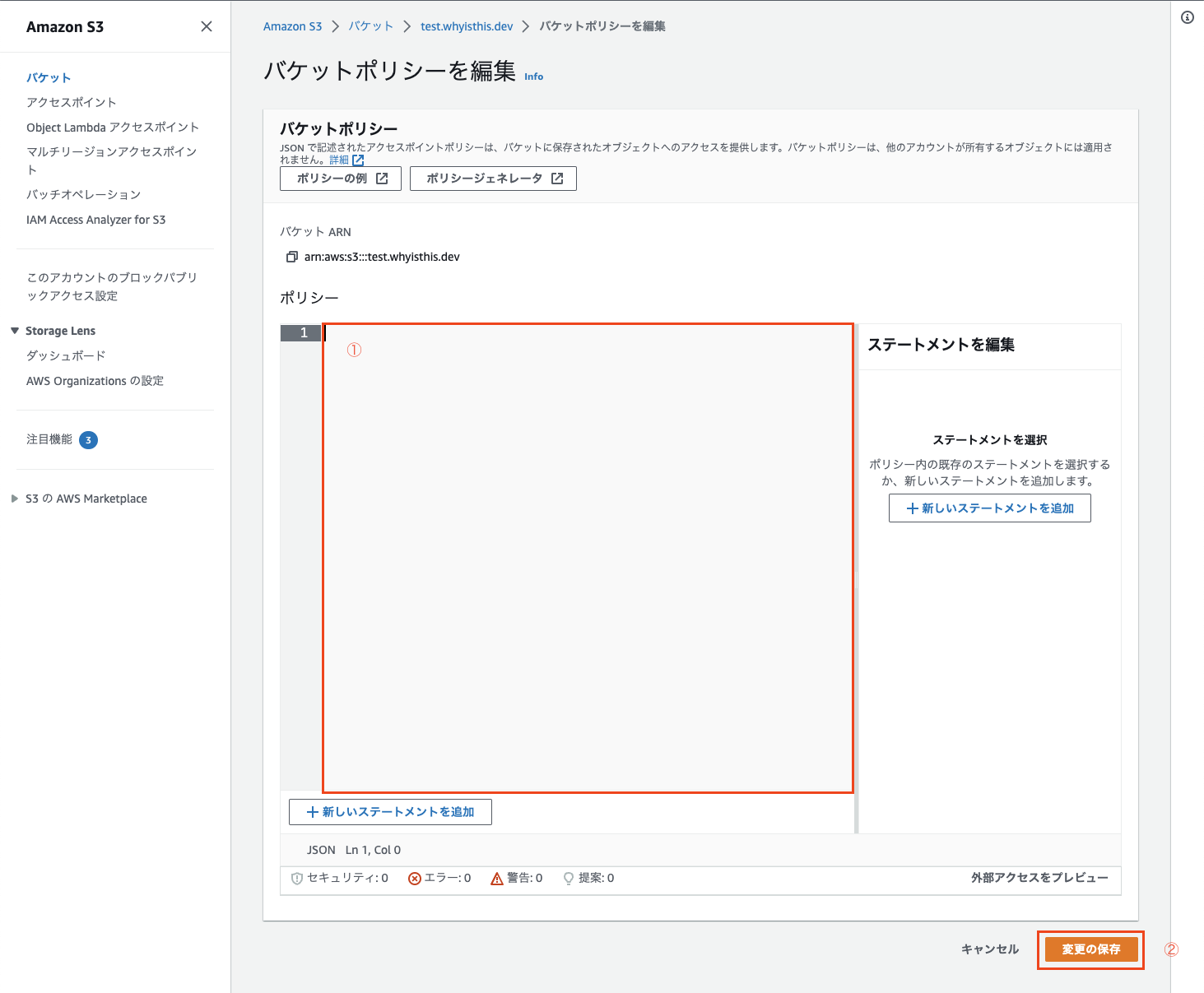
「ポリシージェネレータ」でも生成できますが、
とりあえず下記を貼り付けていただければ大丈夫です。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Action": [
"s3:GetObject"
],
"Effect": "Allow",
"Resource": "arn:aws:s3:::test.whyisthis.dev/*",
"Principal": "*"
}
]
}
上記のポリシーはコンソールで静的ウェブサイトホスティングを設定し、
アップロードしたindex.htmlにアクセするための最小限のポリシーになるので、
セキュリティ的には良い状態とは言えません。
それぞれの事情に合ったポリシーを設定するようにしましょう。
軽くポリシーについて説明をすると、
- Version
- ポリシーの構文ルールのバージョンとなり、最新が”2012-10-17”になります。
- Statement
- ポリシーの内容になります。
- Sid
- Statement内で一意のものとして設定し、重複しないようにしましょう。
- Action
- どんなことをしていいかを定義しています。ここではObject(ファイル)の取得を許可しています。
- Effect
- Allow, Deny の2つがあり、Actionの許可を示しています。
- Resource
- Objectの取得元を明示します。
- Principal
- 誰が対象なのかを示しています。「*」は全てのユーザーを対象にしています。

設定はこれで以上です。
静的ウェブサイトホスティングの設定のstep7でアクセスしたURLにアクセスすると、
先ほどとは表示が変わって「test」の文字が表示されているかと思います。
まとめ
静的ウェブサイトホスティングとして公開し、index.htmlにアクセスすることはできました。
この辺りは、googleで検索をかければ出てくる情報になるので、
それほど目新しい物ではないかと思います。
今までこれを使ってこなかったことを今は後悔しています。
新しい技術は学ぶことが難しく時間がかかるものですが、
少しづつでも取り入れていきたいです。
最後に、
今回画像に使っているS3バケットは記事を書くために作成・使用しています。
アクセスはできませんので悪しからず。