DevelopmentGoogleドメイン + Route53 + S3 + CloudFront + GitHub Actions + Astroで行う静的サイト構築〜公開までの流れ
AWS
AWS Certificate Manager
CI/CD
CloudFront
DNS
GitHub Actions
Google Domains
IaC
Route53
S3
サブドメイン
ドメイン
サイトを構築する際に、
「今まではローカルで構築して、ソースコードはGit・GitHubで管理し、
本番環境用のファイルを生成して、FTPでレンタルサーバーにアップする。」
というような前時代的な手法を用いて構築していた方法を、
モダンな開発環境を用いた手法を目指した過程を紹介していきたいと思います。
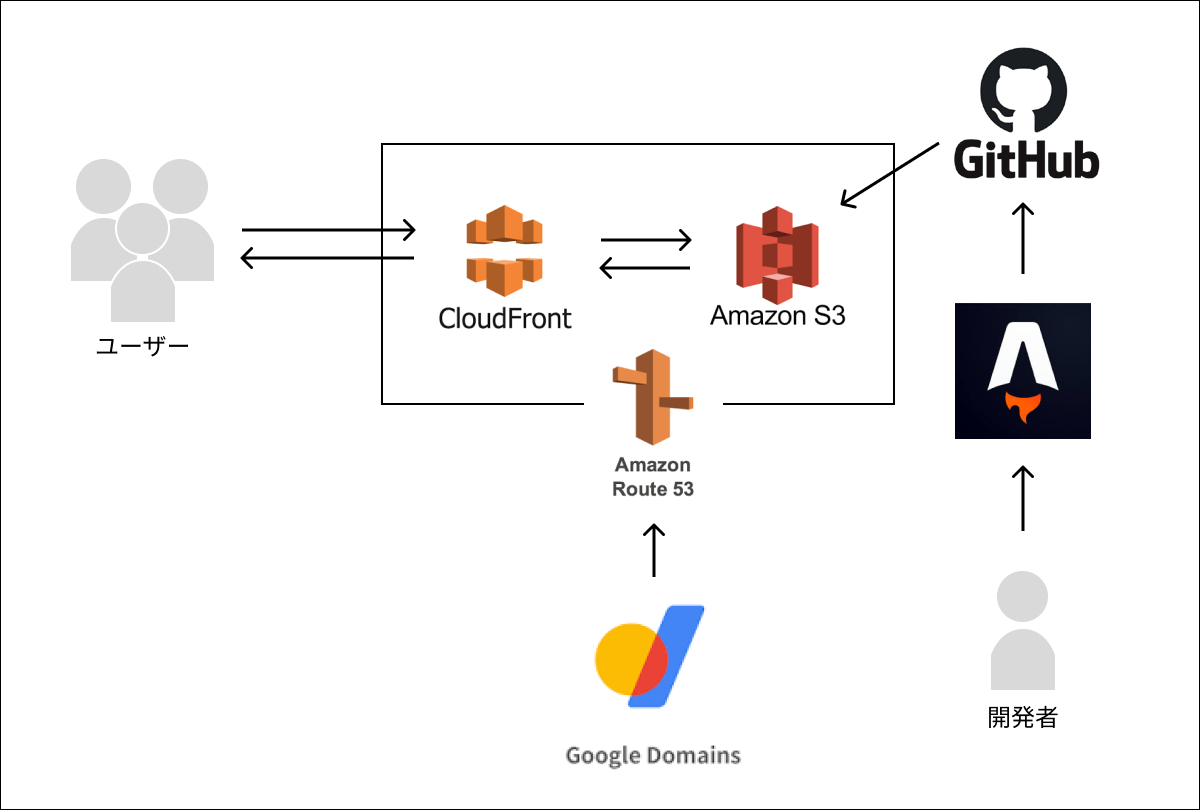
目指した構成
Googleドメインで取得したドメインがあり、
メインのドメイン(www無しドメイン)は使用済みだったので、
サブドメインを使用して、
AWS(Amazon Web Service)のS3をホスティング先にし、
S3にソースコードを配置。
S3へのファイルアップロードはGitHub Actionsを使用してCI/CDを実行。
人の手は開発のみに専念できるようにし、
フロントの開発は今流行りのAstroを選択。
左記下記のような環境を目指します。
S3のみで静的ホスティングを行うこともできるのですが、
ある理由からCloudFrontを使用することになりました。
このことに関しては後ほど説明します。
結果として使用することになったことが良い方向に進んだことになりました。

構成を言語化する
まず目指すべきは手元で開発を行い、GitHubに変更をpushすることで、公開・サイトの変更が完了するという状態です。
GitHubからCI/CDによって配信される先はS3とし、
S3の持つデフォルトのURL([S3バケット名].s3-website-ap-northeast-1.amazonaws.com)ではなく、
独自ドメインを使い、独自ドメインのサブドメインとしてサイトにアクセスできるようにするのが理想です。
独自ドメインの取得と管理先はGoogle Domainを利用して、サブドメインだけAWSに利用させたい。
上記の希望から行わなくてはいけないことが下記の内容として上がりました。
- 配信先であるS3バケットの用意をする
- リポジトリを用意してAWS CLIでアップロードを試す
- GitHubとS3を繋ぐ
- S3に配信されたリソースを閲覧できるようにする
- 独自ドメインのサブドメインをRoute53で使用できるようにする
上記を進めて行くと、
最後の項目でつまづいてしまい、S3とRoute53だけでは実現できないことが発覚したため、
CloudFrontとAWS Certificate Manager(SSL証明書発行)を設定し使用することになります。
どのように行ったのか
上記に挙げた実現するための作業内容の5つと、
結果的に行うことになってしまったCloudFrontの設定の、
計6つについて説明していきたいのですが、
全てを書こうとすると1ページとして膨大な量の情報になるので、
計6つのページに分けてそれぞれの内容で説明していきたいと思います。
設定手順:環境構築から公開まで
- 配信先であるS3バケットの用意をする
- リポジトリを用意してAWS CLIでアップロードできることを確認する
- GitHubとS3を繋ぎGitHub ActionsでCI/CDを設定する
- 独自ドメインのサブドメインをRoute53で使用できるようにする
- CloudFrontを設定しサブドメインで閲覧できるようにする
上記の手順を踏むことでサブドメインを使用し、サイトの公開を行えるようになります。
インターネット上には似たような記事が挙がっているけれども、
内容が古かったり、画像が現在のコンソールのものとは違ったり、したいことが若干違っていたりと、
実際に着手してから公開できるようになるまでに10日程度かかってしまいました。
各工程では画像を使用し、なるべくわかりやすくするつもりですが、
変化の早い昨今ではこの記事もすぐに陳腐化する恐れがあります。
その点を踏まえて試してください。
まとめ
ある程度に関してはさくさく進められましたが、
知識の乏しい領域に関しては苦労しました。
ドメイン、DNSの設定周りの知識が圧倒的に足りないことが浮き彫りになったと同時に、
英語のドキュメントを読んだとしても細かいニュアンスの箇所や意図を理解できなく、
英語力をつけないとなぁと痛感しました。
しかしながら、手を動かし試行錯誤をすることで最終地点まで辿り着くことができたので、
やはり何事も継続し続けることが大事なのだと改めて思い知らされました。